Redesigning Maidstone Borough Councils website
The project was to deliver an improved accessible and responsive user experience for customers using the MBC website.
My role in an agile delivery team
I was the design lead from discovery through to live, working in an agile team, comprised of developers, a delivery manager and a product owner. I created wireframes and XD / HTML prototypes to communicate concepts and potential solutions to the project team but was also heavily involved in the front-end development.


Putting user needs first / user research
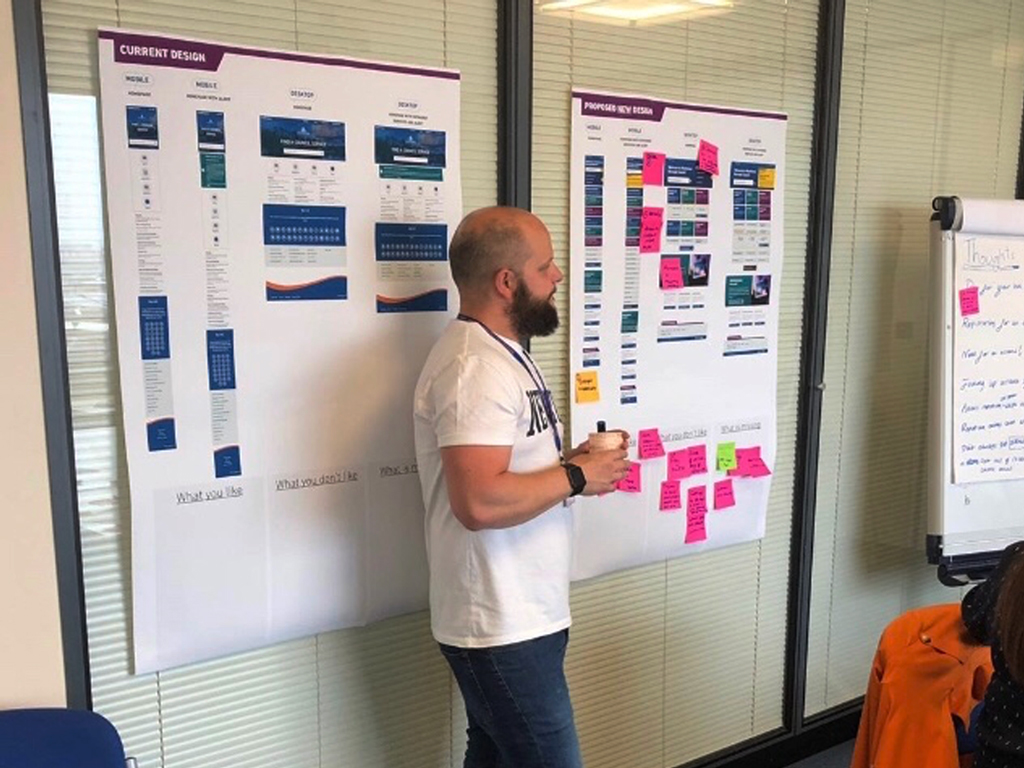
User needs were at the centre of the project and one of the challenges I faced was conveying the importance of user centred design to stakeholders across the Council.
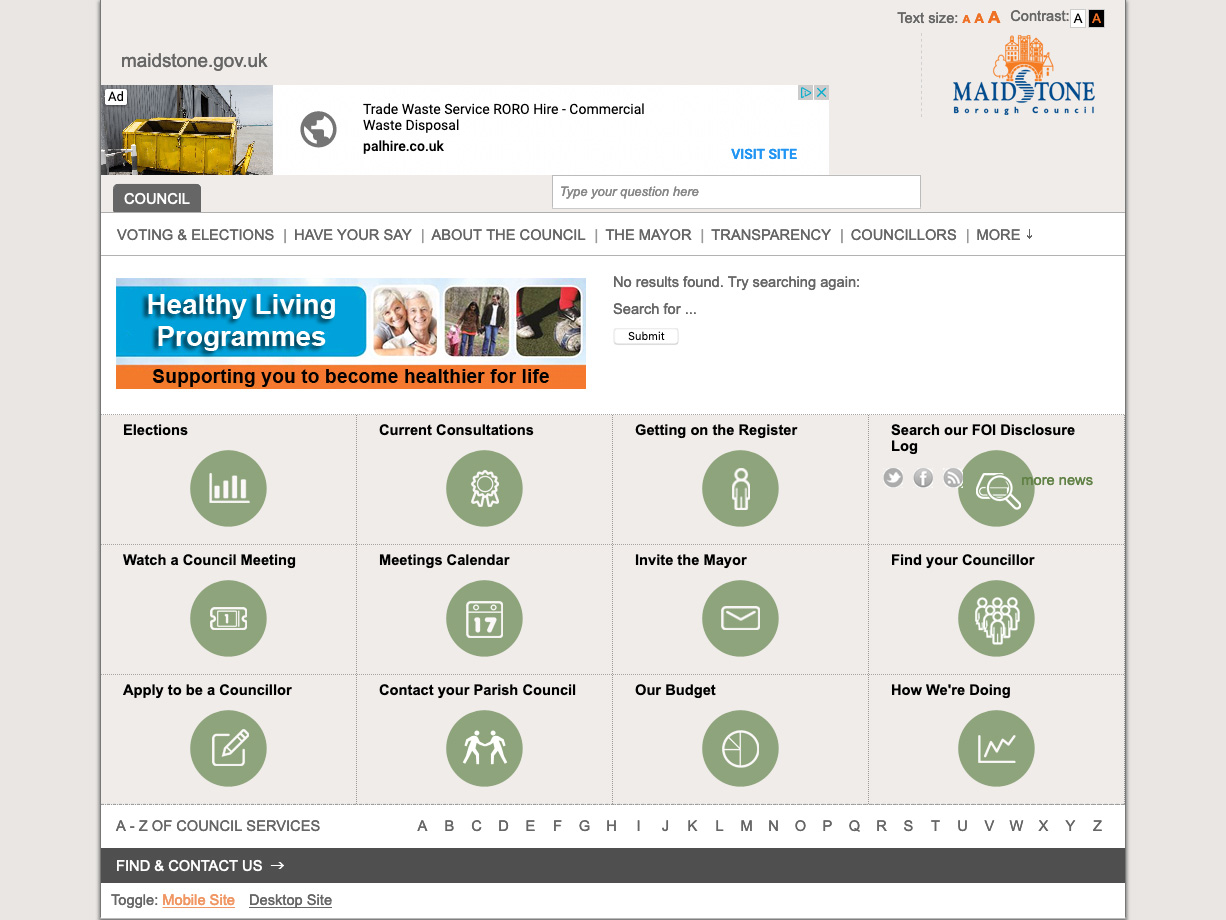
During the discovery and alpha phases, user research and google analytics allowed me to present frustrations and issues with the old website and why we needed to make changes in a way that stakeholders could understand.
I facilitated card sorting workshops and open discussions with disability groups, multicultural forums and individual user testing to help inform the designs and prototypes.
Using data to tell the story and mapping content
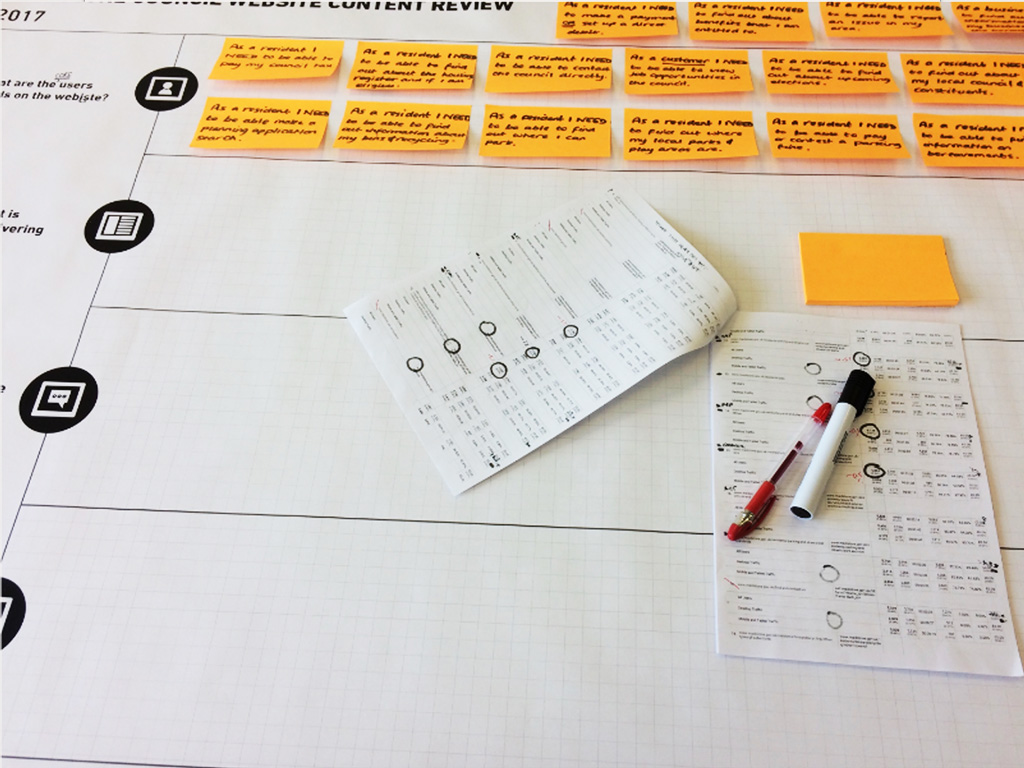
Using GA data from across the previous website I was able to identify and write user stories for why people used our website and what they needed to be able to do.
This data helped inform the design decision making when looking at the homepage and other tiers of the information architecture.
Developing user stories created empathy towards users and what they come to the Council's website to do.

Creating a product roadmap
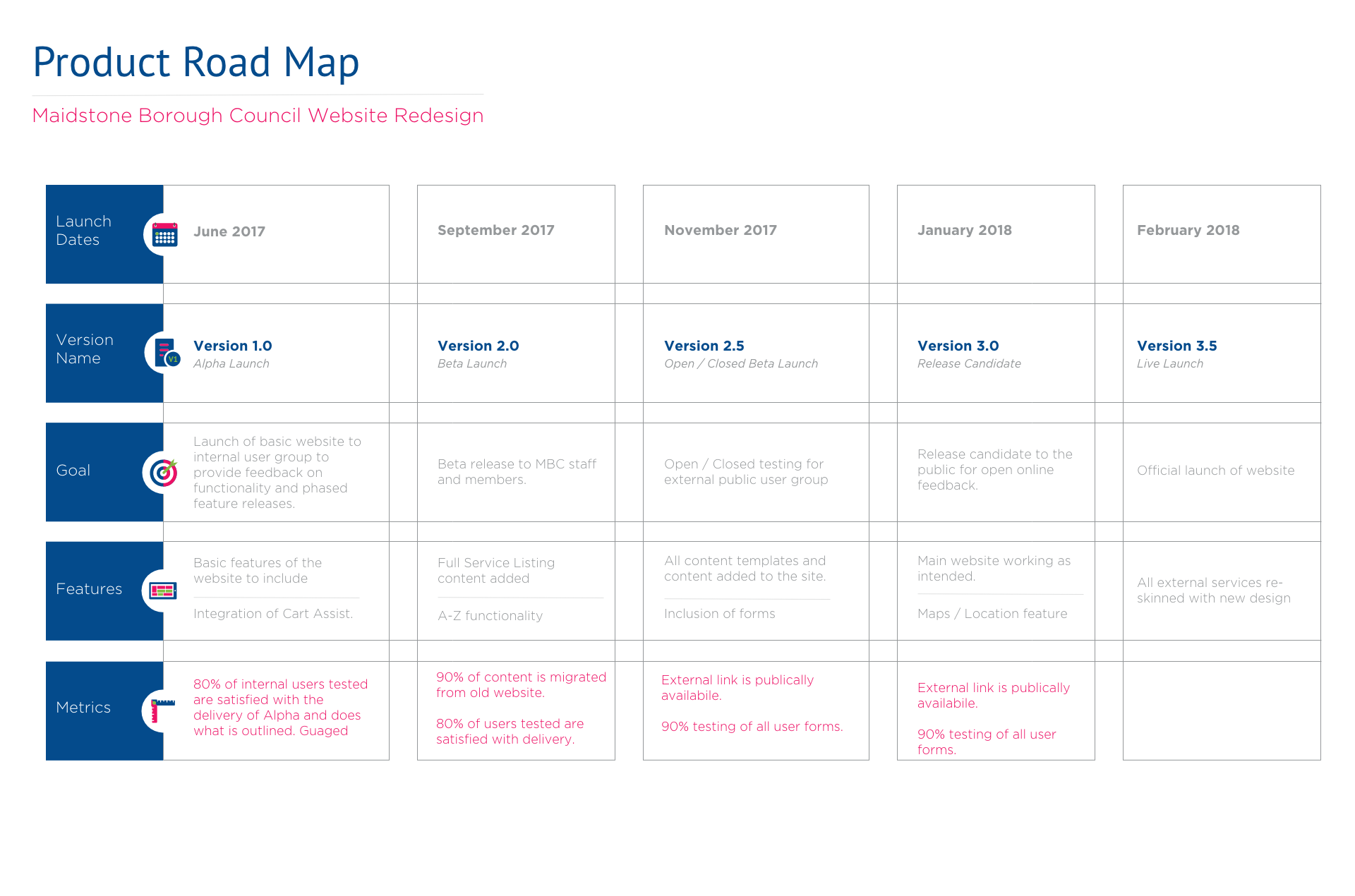
I created a product road map to establish the requirements for each stage of the agile development process, identifying timescales, goals, features and metrics.
To ensure the project phases were delivered to the proposed timescales, I identified early that the team needed additional development resources. I presented this to the Product Owner and recruited and managed a graduate student to help develop the site out from the HTML prototype.

Wireframing and prototyping
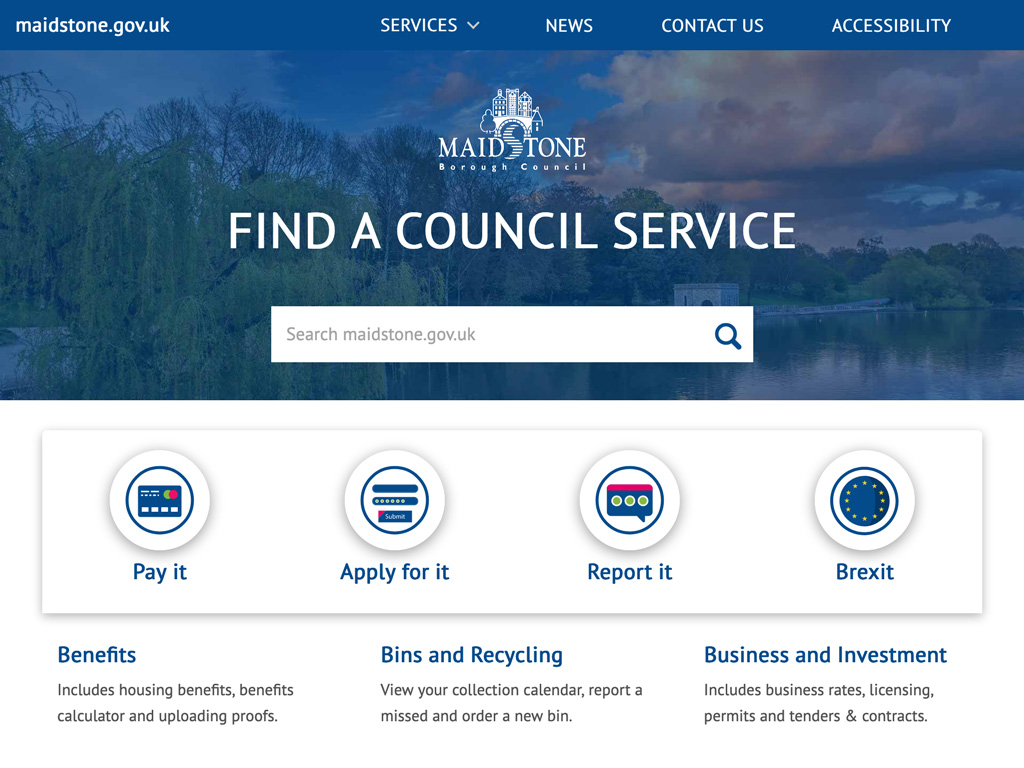
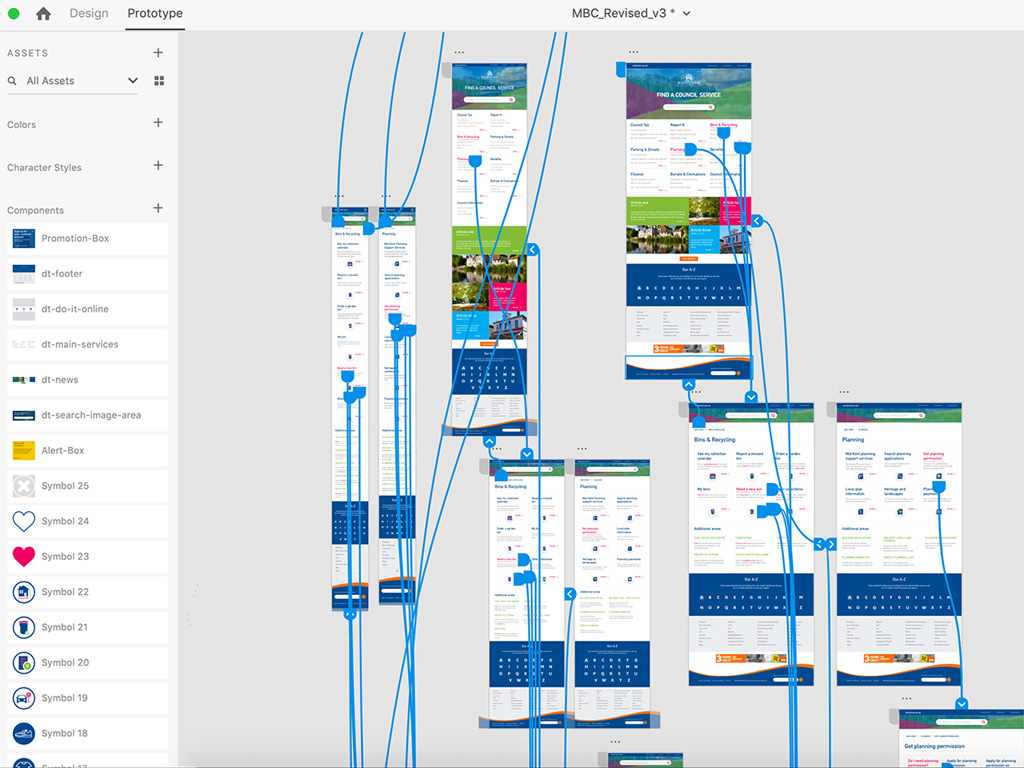
I wanted to quickly sketch out a rough wireframe of the structure of how the new site's basic components would work. These were based off of the GOV.UK structure that kept things simple and didn't add unecessary information.
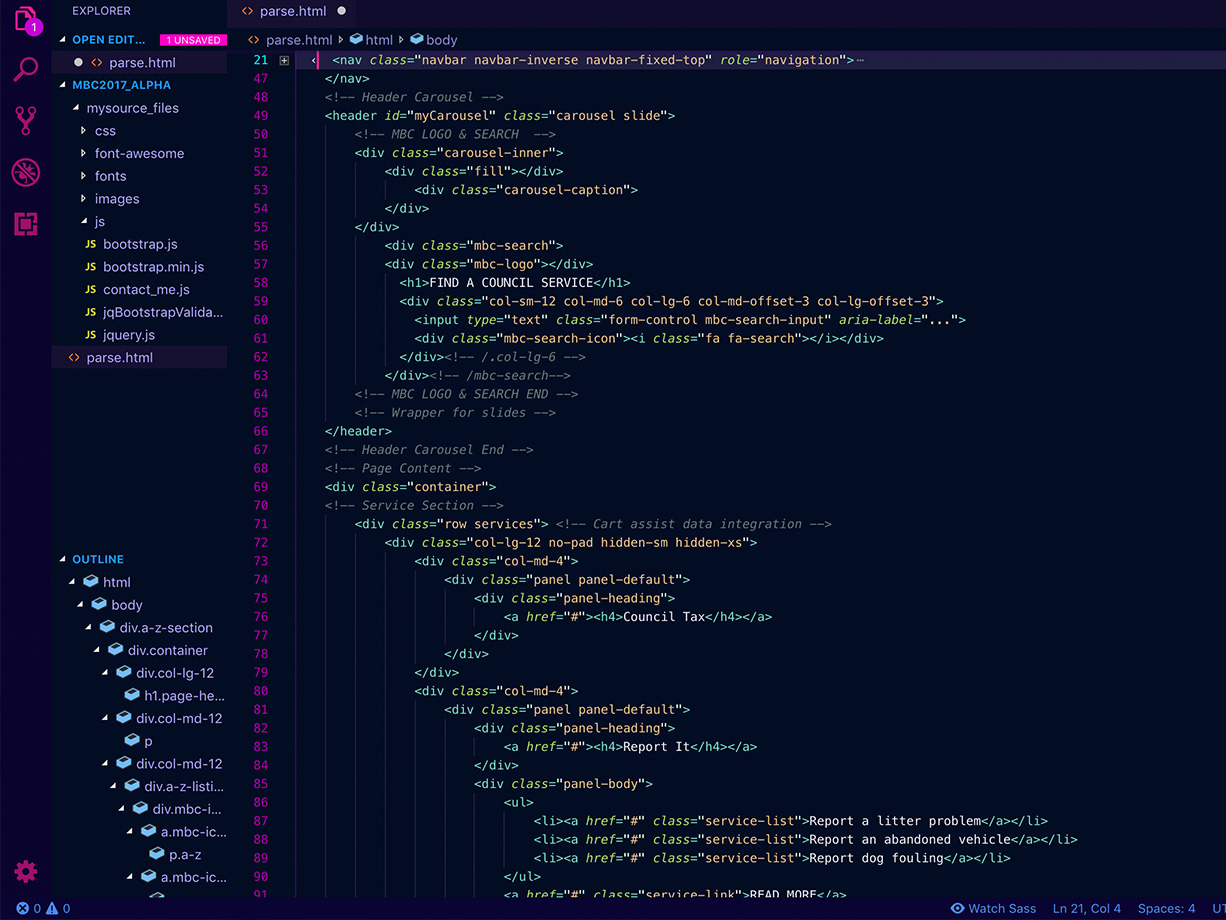
Following user testing and research, I was able to move from an XD prototype to HTML quickly which allowed us to begin the Alpha phase earlier than planned.
I was presented with an opportunity to run our designs past several Departments in Central Government who provided constructive critiques that influenced some of the design decisions in XD.


Progressing to beta
In November 2017, I proceeded to the beta phase where we were in a position to live test with members of the public.
As part of this process I developed a content reporting form to capture user feedback. This was positioned at the bottom of every page to enable me to see what page a user was reporting on. The data was sent to a Trello board and mailbox. The feedback was then assessed and actioned according to the priority status.
I also built a general feedback form that captured whether users wished to be involved in focus groups and user testing sessions which I organised and facilitated at the Council offices. This allowed us to further refine the website design and look at areas that were successful or proved difficult to the user.
Moving to live and making changes from beta feedback
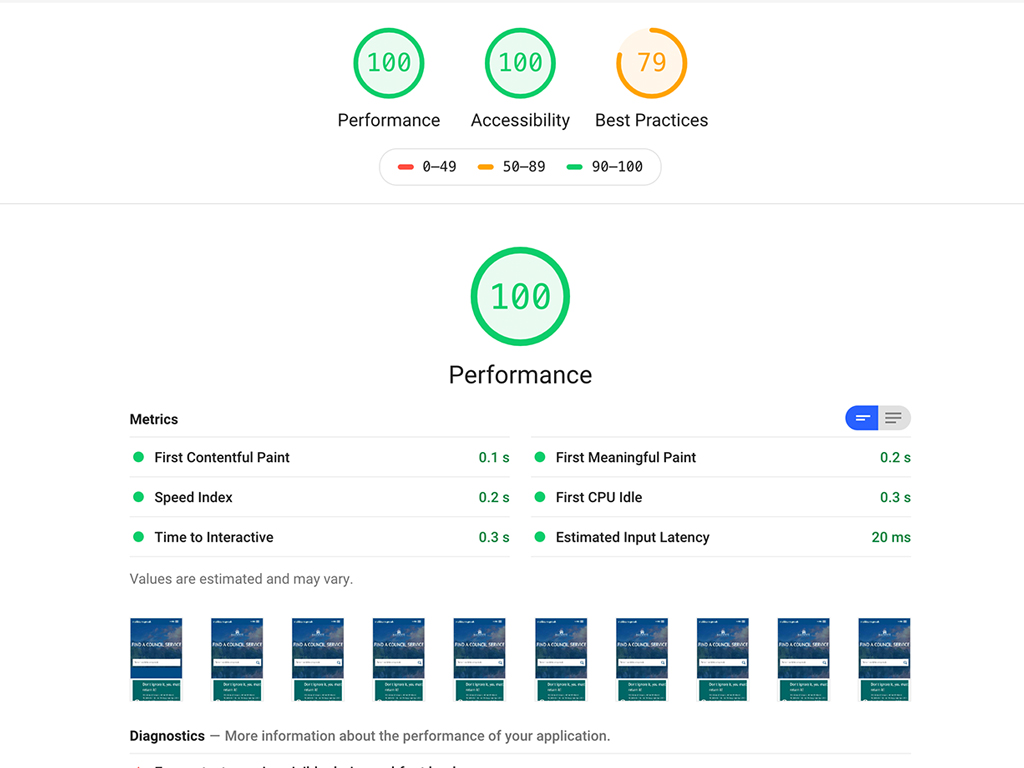
In February 2018, after iterating on the beta design using detailed user feedback it was moved to live.
Since the website has been launched we have continuously worked with members of the public and other local authorities to improve the user experience. I have made several improvements all focussed on the needs of our users, such as:
- Built new templates to make it easier for users to read content
- Included Google Translate to make it easier for our residents to access different languages
- Made several changes to our HTML markup and branding to improve online accessibility
- Running a project to look at PDF to HTML content for accessibility

Continuous improvement
Our committment to improving the experience of using Maidstone Borough Council's website is continuous as new ways of accessing our site changes and the needs of users change. We are currently in a discovery/beta phase to look in more detail at our homepage to see how we can make it even easier for our users.